Create Mini App
Mini app creation is possible in live mode only but will also be available in sandbox mode. You can register and login to the sandbox beta mode by using your ID or email followed by '/beta' (eg: mark@gmail.com/beta). It will use dummy data for wallets and other data.
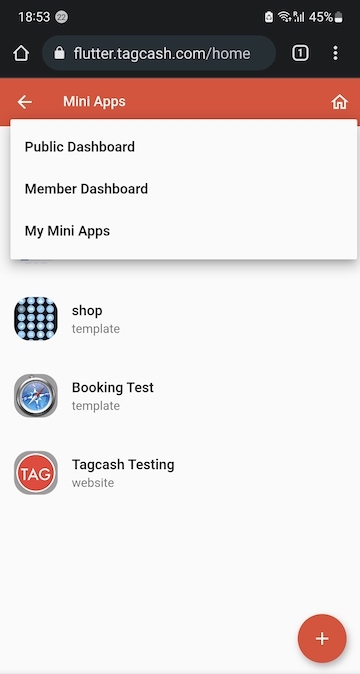
Only business accounts can create mini apps. To create a mini app select Mini Apps from left Navigation Drawer and then My Mini Apps from the drop down as shown and then click the red icon in bottom right corner.
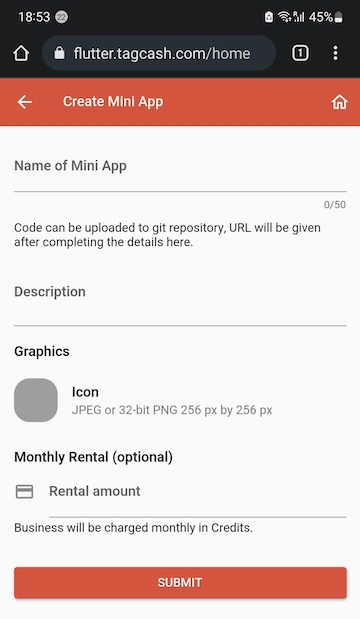
Add the name of the mini app, the description, the icon and if you want to charge a monthly subscription for using the app, add that in there. You will be able to choose USD Credits or PHP.


Mini App Access Control
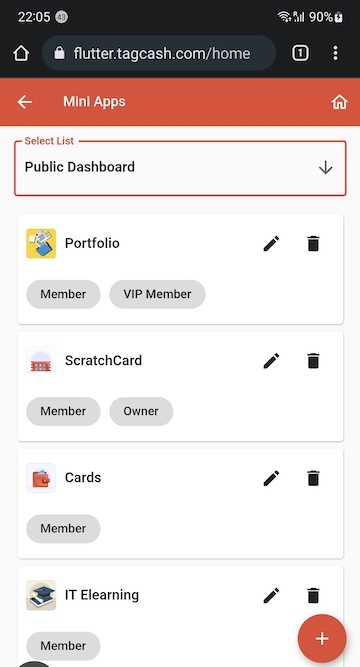
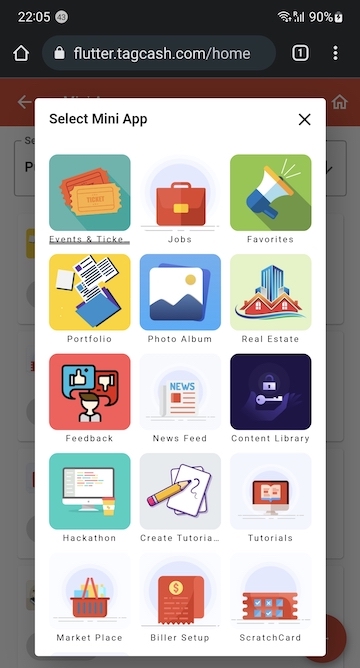
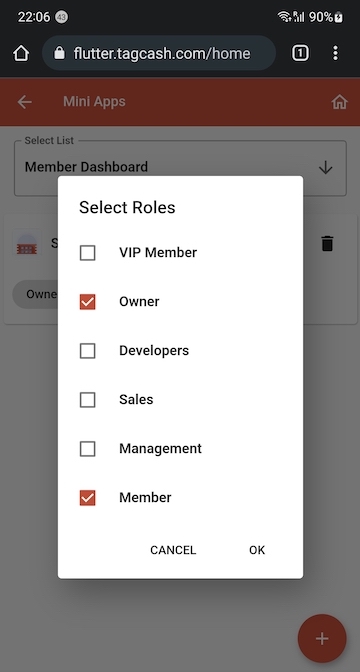
Once you have created your mini app, you will be given a gitlab account to upload it. The mini app will self compile automatically and you can then add to your public or member dashboards. You need to select what staff roles will be able to view that mini app in their private page using member dashboard, or in the public page as a normal user using public dashboard. You could have also decided in code what views particular roles would see, for example, staff members would see an admin interface for the app, and users would see something else.



Developing Flutter Apps
Tagcash flutter mini apps will be compiled to web application and deployed to Tagcash server. Make sure Flutter app has web support
Run the following commands to use the latest version of the Flutter SDK and enable web support:
flutter channel beta
flutter upgrade
flutter config --enable-web
Add web support to an existing app
To add web support to an existing project, run the following command in a terminal from the root project directory:
flutter create .
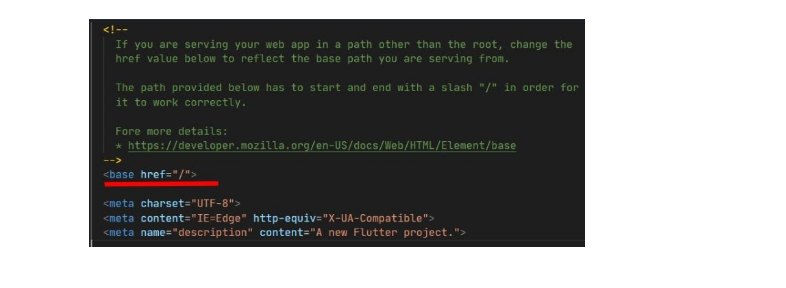
Tagcash mini apps are not hosted in the root of server so remove the <base href="/"> from the index.html you can find in web directory.

After above changes commit your code to the repository to trigger continuous deployment. You can track the build and deploy pipeline from CI / CD > Pipelines in specific mini app repository.
Accessing Tagcash API
Parameters that need to use the Tagcash API will be passed to the mini app as a query string
token : Secured access token of current user or business will be passed to the mini app.
server : 'beta' or 'live', API server in use when mini app is loaded.
Beta server path https://apibeta.tagcash.com/
Live server path https://api.tagcash.com/
type : Active perspective 'community' or 'user'
theme : App theme 'light' or 'dark';
Tagcash mini app projects are without a login option. When it is loaded from tagcash super app access token will be passed as a query string as mentioned above. For debug builds you will have to set the access token manually in code - you can get details about all APIs on Tagcash Developer website and beta access token can be generated from there.
https://developer.tagcash.comSample project
This repository can be used as a reference for API access
https://git.tagcash.com/Jayasurya/flutter_sample_app.git
 Developers
Developers